
javascript Tips
これはと思ったものを備忘録的にメモ
画像が無いときの処理 -15/01/11-
画像が無いときの処理。以下のサイトを参考にようやくできるようになった。
JQUERYで画像ファイルが存在しない場合にその要素(IMGタグ)を非表示・削除してみる
指定された画像が存在しないときに別の画像に置換する
error(fn)StackTrace
■r jqPhotoSlide.jsのreplImgで実装したコード■
何故なのかわからない。
15/01/15 追記-------------------------------------------------------------
画像の無いときの処理方法がわかった。
error()関数の処理が、遅延するためだ。間違いない。
上記のIEで・・・と、いうのももっともだ。
遅延を防ぐために src="***"へ設定すると同時に、.attr({"LImgSrc":"*****"})というように設定し、 .attr("LImgSrc")より、大画像のイメージを取得するようにした。
JQUERYで画像ファイルが存在しない場合にその要素(IMGタグ)を非表示・削除してみる
指定された画像が存在しないときに別の画像に置換する
error(fn)StackTrace
■r jqPhotoSlide.jsのreplImgで実装したコード■
$(this).empty().html(htmlCmnt1
+'!['+altCmnt+']() '
として、imgタグを作成し、
■rb 以下のコードでエラー処理をする。■
$("#rqgPhotoSlideImgSrc"+i)
.attr("src",smallImg)
.error({src:ImgSrc},function(e){
$(this).attr("src",e.data.src); // 元画像を表示
return true; // ブラウザにエラーを上げさせないように通知
});
'
として、imgタグを作成し、
■rb 以下のコードでエラー処理をする。■
$("#rqgPhotoSlideImgSrc"+i)
.attr("src",smallImg)
.error({src:ImgSrc},function(e){
$(this).attr("src",e.data.src); // 元画像を表示
return true; // ブラウザにエラーを上げさせないように通知
});
上記のコードだと、Chromeでは想定通りの処理を行うが、IEでは、src=""を記載すると、画像を表示してしまう。
画像のsrcを記載していないはずなのに画像が表示されてしまう。
キャッシュが原因かと思い、キャッシュを削除したが改善されなかった。何故なのかわからない。
15/01/15 追記-------------------------------------------------------------
画像の無いときの処理方法がわかった。
error()関数の処理が、遅延するためだ。間違いない。
上記のIEで・・・と、いうのももっともだ。
遅延を防ぐために src="***"へ設定すると同時に、.attr({"LImgSrc":"*****"})というように設定し、 .attr("LImgSrc")より、大画像のイメージを取得するようにした。
RegExp()ではまった。2回エスケープしないとダメなようだ。 -14/12/17-
-14/12/17-
RegExp()はあまり使ったことがなかったが、TOEIC穴埋めで選択枝単語の番号を切り替える処理に用いた。 「(3) ■r be picked■」を
ここのサイトのお陰でできた
JavaScriptの正規表現で括弧をエスケープできません
下記のページで、実際に使った。
TOEIC穴埋め
RegExp()はあまり使ったことがなかったが、TOEIC穴埋めで選択枝単語の番号を切り替える処理に用いた。 「(3) ■r be picked■」を
var reg = new RegExp('\(\d?\)\s?■r be picked■','g');
としてもマッチしない
var reg = new RegExp('\\(\\d?\\)\\s?■r be picked■','g');
で、できた。
2回エスケープしなければならないようだ。
実際には、単語の部分■r be picked■を変数で置換することが目的なので
var reg = new RegExp('\\(\\d?\\)\\s?'+■r value■,'g');
と、記載した。ここのサイトのお陰でできた
JavaScriptの正規表現で括弧をエスケープできません
下記のページで、実際に使った。
TOEIC穴埋め
正規表現で改行削除 -14/12/15-
14/12/15
今まで、何度も行ってきたが、またつまずいた。
srt.replace(/\n/mg,"")
srt.replace(/^\n|\n$/mg,"")
以前も行ったはずだが、どこで処理したか思い出せない。
以前自分が書いたスクリプトを探すよりググッて見た。
改行を取り除く
下記のページで、選択肢を読み込んで、\tで分割して配列に入れる。
選択肢の最初のみ
priority→(\t)→→→discipline→(\t)→→→instinct
などと、定義しているため、priorityの先頭に\nが残る。これを削除するために苦労した。
TOEIC穴埋め
今まで、何度も行ってきたが、またつまずいた。
srt.replace(/[\n\r]/mg,"")
が正解のようだ。
次の二つはだめだった。srt.replace(/\n/mg,"")
srt.replace(/^\n|\n$/mg,"")
以前も行ったはずだが、どこで処理したか思い出せない。
以前自分が書いたスクリプトを探すよりググッて見た。
改行を取り除く
下記のページで、選択肢を読み込んで、\tで分割して配列に入れる。
選択肢の最初のみ
priority→(\t)→→→discipline→(\t)→→→instinct
などと、定義しているため、priorityの先頭に\nが残る。これを削除するために苦労した。
TOEIC穴埋め
JavaScriptで複数行「/*・・・*/」のコメントアウトの正規表現 -14/12/14-
14/12/14
以前行ったような気がしたけれどどこで処理したか思い出せない。
以前自分が書いたスクリプトを探すよりググッて見た。
複数行のコメントアウトの正規表現(Yahoo知恵袋)
次のページで、複数コメント行のあるテキスト文を読み込んで処理するために用いた。
TOEIC穴埋め
以前行ったような気がしたけれどどこで処理したか思い出せない。
以前自分が書いたスクリプトを探すよりググッて見た。
複数行のコメントアウトの正規表現(Yahoo知恵袋)
次のページで、複数コメント行のあるテキスト文を読み込んで処理するために用いた。
TOEIC穴埋め
正規表現のキャプチャ$1、$2・・・を計算 -14/11/30-
14/11/30
エンジョイシンプルイングリッシュで、文字の拡大、縮小を行う。
「px」を「em」へ置換するためにこの方法で処理した。
Yahoo知恵袋で質問した。
javascriptでの正規表現でキャプチャ $1、$2(Yahoo知恵袋)
Enjoy Simple English
String.prototype.replace()については、次のページに詳しい使い方が記載されている。
String.prototype.replace()
エンジョイシンプルイングリッシュで、文字の拡大、縮小を行う。
「px」を「em」へ置換するためにこの方法で処理した。
Yahoo知恵袋で質問した。
javascriptでの正規表現でキャプチャ $1、$2(Yahoo知恵袋)
var text = 'あああ%13いいい%ううう';
text = text.replace(/%(\d{1,2})(.+?)%/g, function (str, p1, p2, offset, s) {
str: マッチした部分文字列 (例:%13いいい%
p1: $1 に対応 (例:13)
p2: $2 に対応 (例:いいい)
$3, $4, ... に相当するものが必要なら p3, p4 と増やしていく
offset: 見つかった場所 (例:3)
s: 検索対象の文字列 (例:あああ%13いいい%ううう)
次のページで、正規表現でキャプチャ $1、$2・・・を処理するために用いた。text = text.replace(/%(\d{1,2})(.+?)%/g, function (str, p1, p2, offset, s) {
str: マッチした部分文字列 (例:%13いいい%
p1: $1 に対応 (例:13)
p2: $2 に対応 (例:いいい)
$3, $4, ... に相当するものが必要なら p3, p4 と増やしていく
offset: 見つかった場所 (例:3)
s: 検索対象の文字列 (例:あああ%13いいい%ううう)
Enjoy Simple English
String.prototype.replace()については、次のページに詳しい使い方が記載されている。
String.prototype.replace()
JavaScript~テキストフィールドに入力された改行文字置換~ -14/06/16-
14/06/16
JavaScript~テキストフィールドに入力された改行文字置換~
JavaScriptでの全文字置換は、通常できないと思っていたけれど、これで簡単にできました。
JavaScript~テキストフィールドに入力された改行文字置換~
JavaScriptでの全文字置換は、通常できないと思っていたけれど、これで簡単にできました。
text = this.text.replace(/\r?\n/g, "<br />");
replaceAllを今まで使っていたけれど。アラ不思議JavaScriptで文字列を指定回数繰返すrepeat関数の作成
JavaScriptで文字列を指定回数繰返すrepeat関数の作成
同じ文字列パターンを指定回数分繰り返す文字列を取得したいというケースはしばしば遭遇します。 思いつく範囲ではインデントの作成やpaddingの際などが挙げられます。
よく使いそうな機能なのに、標準では用意されていません。ここではシンプルな方法をいくつか紹介します。
最もオーソドックスで万能なのはループを使う方法です。 この方法であれば、引数に負数・小数・文字列・大きな数が指定された場合でも、問題なく動作します。
配列とjoinを使う方法はトリッキーですが、シンプルに記述できます。 そのせいか昔からよく使われています。 しかし、引数に小数が指定されるとエラーになり、文字列が指定されると全く期待しない結果になってしまいます。 そのため、汎用的に使用する場合には引数チェックを入れるべきでしょう。
しかし、ごちゃごちゃチェックを入れてしまうと、 シンプルに記述できるというメリットが失われてしまうので、本末転倒です。 ですので、引数に小数や文字列が指定されることが完全に保障できる環境下での使用に限定するといいと思います。
再帰で実装。オーソドックスでもシンプルでもないので、特に使用する場面はないかもしれません。また、再帰を使っているため大きな数を指定するとエラーになります。Win7+Chrome32の環境では、引数に16000を指定すると「RangeError: Maximum call stack size exceeded」になりました。一般的な使い方をする限りは万越えの文字列の作成はまずないと思いますが、万単位以上の繰り返しを指定したい場合には、再帰を使う方法は避けるべきでしょう。
変わったところでシフト演算で実装。 ただしシフト演算を利用している性質上、 引数に0以下や32以上が指定された場合には期待しない結果になってしまいます。 オーソドックスでもシンプルでもなく、使用できる値も限られます。 デメリットが多いので実際にはこの方法は特に使用する場面はないと思いますが、 解法の一つとして挙げておきます。
同じ文字列パターンを指定回数分繰り返す文字列を取得したいというケースはしばしば遭遇します。 思いつく範囲ではインデントの作成やpaddingの際などが挙げられます。
よく使いそうな機能なのに、標準では用意されていません。ここではシンプルな方法をいくつか紹介します。
最もオーソドックスで万能なのはループを使う方法です。 この方法であれば、引数に負数・小数・文字列・大きな数が指定された場合でも、問題なく動作します。
// 繰り返し文字列の作成:ループを使う方法
String.prototype.repeat = function(num) {
for (var str = ""; (this.length * num) > str.length; str += this);
return str;
};
String.prototype.repeat = function(num) {
for (var str = ""; (this.length * num) > str.length; str += this);
return str;
};
配列とjoinを使う方法はトリッキーですが、シンプルに記述できます。 そのせいか昔からよく使われています。 しかし、引数に小数が指定されるとエラーになり、文字列が指定されると全く期待しない結果になってしまいます。 そのため、汎用的に使用する場合には引数チェックを入れるべきでしょう。
しかし、ごちゃごちゃチェックを入れてしまうと、 シンプルに記述できるというメリットが失われてしまうので、本末転倒です。 ですので、引数に小数や文字列が指定されることが完全に保障できる環境下での使用に限定するといいと思います。
// 繰り返し文字列の作成:配列とjoinを使う方法
String.prototype.repeat = function(num) {
return Array(num + 1).join(this);
};
String.prototype.repeat = function(num) {
return Array(num + 1).join(this);
};
再帰で実装。オーソドックスでもシンプルでもないので、特に使用する場面はないかもしれません。また、再帰を使っているため大きな数を指定するとエラーになります。Win7+Chrome32の環境では、引数に16000を指定すると「RangeError: Maximum call stack size exceeded」になりました。一般的な使い方をする限りは万越えの文字列の作成はまずないと思いますが、万単位以上の繰り返しを指定したい場合には、再帰を使う方法は避けるべきでしょう。
// 繰り返し文字列の作成:再帰で実装
String.prototype.repeat = function(n) {
return (n < 1) ? "" : (n < 2) ? this : this.repeat(n - 1) + this;
};
String.prototype.repeat = function(n) {
return (n < 1) ? "" : (n < 2) ? this : this.repeat(n - 1) + this;
};
変わったところでシフト演算で実装。 ただしシフト演算を利用している性質上、 引数に0以下や32以上が指定された場合には期待しない結果になってしまいます。 オーソドックスでもシンプルでもなく、使用できる値も限られます。 デメリットが多いので実際にはこの方法は特に使用する場面はないと思いますが、 解法の一つとして挙げておきます。
// 繰り返し文字列の作成:シフトで実装
String.prototype.repeat = function(n) {
return (1 << n - 1).toString(2).replace(/./g, this);
};
String.prototype.repeat = function(n) {
return (1 << n - 1).toString(2).replace(/./g, this);
};
JavaScriptでDateオブジェクトを使って一ヶ月の日数を得る
JavaScriptでDateオブジェクトを使って一ヶ月の日数を得る
Dateオブジェクトを使えば、その月の日数が何日あるか簡単にわかるのですね。
普通、ひと月の日数を取得するなら、西向く侍と閏年を考慮して、
当然ながら、Dateでサポートしている年月の範囲内に限りますが。
ミソは「翌月の0日が何日かを取得」することで、当月の最終日がわかるというものです。
Dateオブジェクトを使えば、その月の日数が何日あるか簡単にわかるのですね。
普通、ひと月の日数を取得するなら、西向く侍と閏年を考慮して、
var getNumOfDays=(function(){
var days=[31,28,31,30,31,30,31,31,30,31,30,31];
return function(year,month){
return days[month-1]+(month!=2?0:year%4?0:year%100?1:year%400?0:1)
}
})();
てな処理を書きますが、Dateオブジェクトを使うと、var days=[31,28,31,30,31,30,31,31,30,31,30,31];
return function(year,month){
return days[month-1]+(month!=2?0:year%4?0:year%100?1:year%400?0:1)
}
})();
var getNumOfDays=function(year,month){
return new Date(year,month,0).getDate();
};
で取得出来ます。return new Date(year,month,0).getDate();
};
当然ながら、Dateでサポートしている年月の範囲内に限りますが。
ミソは「翌月の0日が何日かを取得」することで、当月の最終日がわかるというものです。
jQuery UI の toggle を使いアニメーション動作で表示/非表示
jQuery UI の toggle を使いアニメーション動作で表示/非表示
要素の表示非表示の制御はとても多く用いる。
動作のエフェクト、及びその制御方法はいろいろな方法が考えられる。
ここの方法を使えば一番簡単に色々なエフェクトをつけて制御できると思った。
toggle( effect, [options], [speed], [callback] )
effect
1つ目の引数。
アニメーション動作の種類を指定する。
指定できる値
blind bounce clip drop explode fade fold highlight puff pulsate scale shake slide
options
2つ目の引数。
1つ目の引数に指定したアニメーション動作固有のオプション。
speed
3つ目の引数。
アニメーション動作速度。
callback
4つ目の引数。
アニメーション動作後に呼び出す関数。
要素の表示非表示の制御はとても多く用いる。
動作のエフェクト、及びその制御方法はいろいろな方法が考えられる。
ここの方法を使えば一番簡単に色々なエフェクトをつけて制御できると思った。
toggle( effect, [options], [speed], [callback] )
effect
1つ目の引数。
アニメーション動作の種類を指定する。
指定できる値
blind bounce clip drop explode fade fold highlight puff pulsate scale shake slide
options
2つ目の引数。
1つ目の引数に指定したアニメーション動作固有のオプション。
speed
3つ目の引数。
アニメーション動作速度。
callback
4つ目の引数。
アニメーション動作後に呼び出す関数。
parseInt()関数の不思議
12/10/28(日)
基数を指定しないと意図したように変換しないことがあり驚きと同時に調べてみた。
関数の構文
不思議に感じた具体的なパターン
parseInt("04") -> 4
parseInt("09") -> 0 これが、9になるとばかり思っていたのだが。基数を指定しないと0になる。
parseInt("04",10) ->4
parseInt("09",10) ->9 基数「10」を指定すると、意図通り「9」となる。
値を入力して試してみよう。基数を入力しないと、基数の指定なしとして計算します。
parseInt("", )
ある値について、基数 2,8,10,16 の値を調べる。
parseInt("" (,無指定||2||8||10||16) )
parseInt("") =
parseInt("",2) =
parseInt("",8) =
parseInt("",10) =
parseInt("",16) =
基数を指定しないと意図したように変換しないことがあり驚きと同時に調べてみた。
関数の構文
parseInt(str)
parseInt(str, int)
parseInt(str, int)
文字列を整数に変換します。
パラメータ:
str 対象の文字列
int 基数 (2,8,10,16)
戻り値:
変換された数値。対象の文字列を数値に変換できない場合はNaN
パラメータ:
str 対象の文字列
int 基数 (2,8,10,16)
戻り値:
変換された数値。対象の文字列を数値に変換できない場合はNaN
不思議に感じた具体的なパターン
parseInt("04") -> 4
parseInt("09") -> 0 これが、9になるとばかり思っていたのだが。基数を指定しないと0になる。
parseInt("04",10) ->4
parseInt("09",10) ->9 基数「10」を指定すると、意図通り「9」となる。
値を入力して試してみよう。基数を入力しないと、基数の指定なしとして計算します。
parseInt("", )
ある値について、基数 2,8,10,16 の値を調べる。
parseInt("" (,無指定||2||8||10||16) )
parseInt("") =
parseInt("",2) =
parseInt("",8) =
parseInt("",10) =
parseInt("",16) =
連想配列のKeyを取得 for-in文
12/11/17
連想配列のkey名を取得する方法
jQueryで、連想配列のkey名を取得する方法を教えてください
javascriptのfor-in文は、for-each文の代わりじゃない
使用したスクリプト「jqFlashLike.js」「rqgSlideTitl.js」
連想配列のkey名を取得する方法
jQueryで、連想配列のkey名を取得する方法を教えてください
javascriptのfor-in文は、for-each文の代わりじゃない
使用したスクリプト「jqFlashLike.js」「rqgSlideTitl.js」
連想配列の並び替え
JavaScriptの連想配列のsort(ソート).asortとarsort
Array.prototype.asort = function(key) {
this.sort(function(a, b) {
return (a[key] > b[key]) ? 1 : -1;
});
}
Array.prototype.arsort = function(key) {
this.sort(function(a, b) {
return (a[key] < b[key]) ? 1 : -1;
});
}
使い方
全置換
JavaScript 文字列の置き換え
//-- ★replaceAll --
String.prototype.replaceAll = function(org,dest){
return this.split(org).join(dest);
}
//-- 正規表現 --
var value="Hello World";
value.replace(/o/g, "*");
//-- div内の文字列置換 --
var set={org:/(\|s0)(.+?)(s0\|)/g,dest:'$2'}
$("div").each(function(){$(this).html($(this).html().replace(set.org,set.dest));});
//-- ★replaceAll --
String.prototype.replaceAll = function(org,dest){
return this.split(org).join(dest);
}
//-- 正規表現 --
var value="Hello World";
value.replace(/o/g, "*");
//-- div内の文字列置換 --
var set={org:/(\|s0)(.+?)(s0\|)/g,dest:'$2'}
$("div").each(function(){$(this).html($(this).html().replace(set.org,set.dest));});
前後の空白を削除する
// 先頭の空白を削除
String.prototype.ltrim = function() {
return this.replace(/^\s+/, "");
}
// 末尾の空白を削除
String.prototype.rtrim = function() {
return this.replace(/\s+$/, "");
}
// 先頭および末尾の空白を削除
String.prototype.trim = function() {
return this.replace(/^\s+|\s+$/g, "");
}
こうしておけば、たとえば文字列str前後の空白を削除したいとき、以下のように書けます。
var trimStr = str.trim();
全角の空白も除去する
// 先頭および末尾の、全角空白、半角空白、タブ、を削除
String.prototype.jtrim = function() {
return unescape(escape(this).replace(/^(%u3000|%20|%09)+|(%u3000|%20|%09)+$/g, ""));
}
前後の空白を削除する
String.prototype.ltrim = function() {
return this.replace(/^\s+/, "");
}
// 末尾の空白を削除
String.prototype.rtrim = function() {
return this.replace(/\s+$/, "");
}
// 先頭および末尾の空白を削除
String.prototype.trim = function() {
return this.replace(/^\s+|\s+$/g, "");
}
こうしておけば、たとえば文字列str前後の空白を削除したいとき、以下のように書けます。
var trimStr = str.trim();
全角の空白も除去する
// 先頭および末尾の、全角空白、半角空白、タブ、を削除
String.prototype.jtrim = function() {
return unescape(escape(this).replace(/^(%u3000|%20|%09)+|(%u3000|%20|%09)+$/g, ""));
}
前後の空白を削除する
JavaScriptには、VBScriptのTrimに相当する関数やメソッドがないようです。
でもこれって需要が高い機能なので、自前で作っておかないとかなり不便。
幸い、replaceメソッドで正規表現を使えるので、けっこう簡単に機能を実装できます。 また、既存のクラスにもメソッドを追加できますから、 関数としてよりもStringクラスのメソッドとして Trim系の機能を組み込んでしまったほうが面倒がありません。
幸い、replaceメソッドで正規表現を使えるので、けっこう簡単に機能を実装できます。 また、既存のクラスにもメソッドを追加できますから、 関数としてよりもStringクラスのメソッドとして Trim系の機能を組み込んでしまったほうが面倒がありません。
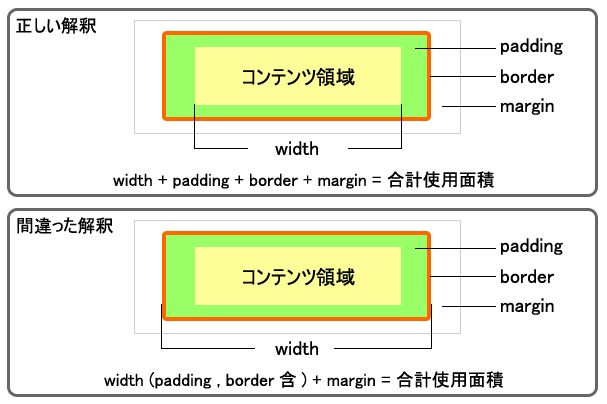
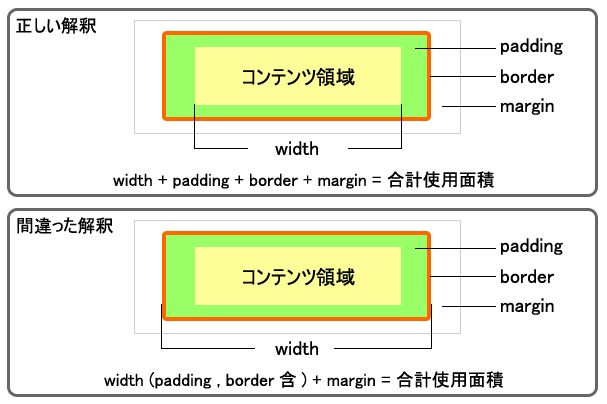
WidthPaddingの解釈
余白と外枠の解釈の違い

回避方法

<div style="width:500px;height:100px;background-color:gray;">
</div>
width:500px;background-color:gray;
規準をみるためのDiv。widthのみ指定。
</div>
width:500px;background-color:gray;
規準をみるためのDiv。widthのみ指定。
<div style="width:500px;height:100px;padding:30px;background-color:lightgreen;">
<div style="background-color:wheat;">
</div>
</div>
width:500px;padding:30px;
widthとpaddingを同時に指定した。
幅が、「560px」となっている。
<div style="background-color:wheat;">
</div>
</div>
width:500px;padding:30px;
widthとpaddingを同時に指定した。
幅が、「560px」となっている。
width:500px;height:100px;padding:30px;
<div style="width:500px;height:100px;background-color:lightgreen;">
<div style="padding:30px;background-color:wheat;">
</div>
</div>
width:500px;padding:30px;
widthとpaddingを同時に指定した。
<div style="padding:30px;background-color:wheat;">
</div>
</div>
width:500px;padding:30px;
widthとpaddingを同時に指定した。
<div style="width:500px;height:100px;background-color:lightgreen;">
<div style="margin:30px;background-color:wheat;">
</div>
</div>
width:500pxmargin:30px;
widthとmarginを同時に指定した。
<div style="margin:30px;background-color:wheat;">
</div>
</div>
width:500pxmargin:30px;
widthとmarginを同時に指定した。
回避方法
これの対処方法として推奨されているのは、1つの要素に対してwidth、padding、borderを複数指定しない事。
例えばdivでボックスを作るのであれば、入れ子状にしたdivにそれぞれのプロパティを指定すれば、
一応この問題は解決されます。
しかしborderはなるべく使用しない方が良いでしょう。
ボックス幅が固定なら背景画像にするのが一番無難です。
<div style=" width:200px;">
<div style=" padding: 10px;;">
コンテンツ領域コンテンツ領域
コンテンツ領域コンテンツ領域
</div>
</div>
コンテンツ領域コンテンツ領域
コンテンツ領域コンテンツ領域
</div>
</div>
ブラウザを判定
15/01/15
■rb IE8以上では、以下のように記載しないと思うように動作しなかった。■
Esprit's Style - エンジニアの足つぼ -
■rb IE8以上では、以下のように記載しないと思うように動作しなかった。■
var ua = navigator.userAgent; // ユーザーエージェントを代入JavaScript とかによるブラウザ判定方法のまとめ
if (ua.match("MSIE") || ua.match("Trident")){ //MSIEまたはTridentが入っていたら
ここが良くまとめられていてわかりやすい
Esprit's Style - エンジニアの足つぼ -
〆 どのブラウザを利用しているかの判定を行います
var strUA = "";
strUA = navigator.userAgent.toLowerCase();
if(strUA.indexOf("safari") != -1){
document.write("Safari");
}else if(strUA.indexOf("firefox") != -1){
document.write("Firefox");
}else if(strUA.indexOf("opera") != -1){
document.write("Opera");
}else if(strUA.indexOf("netscape") != -1){
document.write("Netscape");
}else if(strUA.indexOf("msie") != -1){
document.write("Internet Explorer");
}else if(strUA.indexOf("mozilla/4") != -1){
document.write("Netscape.4");
}
ブラウザを判定 簡易
IEだけの判定なら、これでもOK
if(jQuery.browser.msie){ //ブラウザ判定 IE
・・・処理・・・
}